カテゴリーページで、子カテゴリー一覧を表示する方法です。
特にカスタマイズが必要なわけではないので簡単に表示することができます。
1つ前の記事で作成したブロックに記述するのが便利な使い方だと思います。
- INDEX -
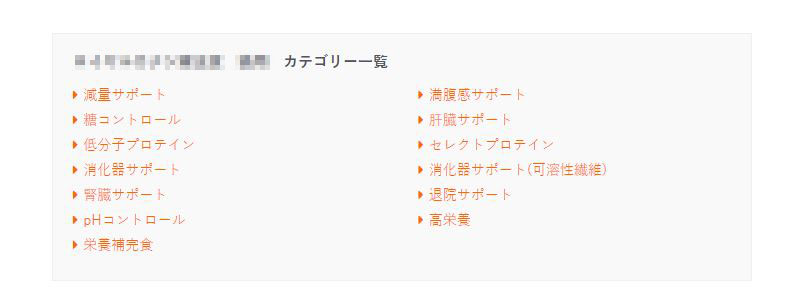
表示サンプル

子カテゴリー一覧のコード
{% set cate_childs = Category.getDescendants %}
{% if cate_childs %}
{% set h = Category.hierarchy + 1 %}
<div id="cate_list">
<h2 class="cate_h2">{{ subtitle }} カテゴリー一覧</h2>
<ul class="cate_list">
{% for cate in cate_childs %}
{% if h == cate.hierarchy %}
<li><a href="/products/list?category_id={{ cate.id }}">{{ cate.name }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
{% endif %}
※hierarchyを使うことで、孫カテゴリーの表示を抑えています。
子・孫すべてのカテゴリー一覧を表示するコード
{% set cate_childs = Category.getDescendants %}
{% if cate_childs %}
<div id="cate_list">
<h2 class="cate_h2">{{ subtitle }} カテゴリー一覧</h2>
<ul class="cate_list">
{% for cate in cate_childs %}
<li><a href="/products/list?category_id={{ cate.id }}">{{ cate.name }}</a></li>
{% endfor %}
</ul>
</div>
{% endif %}
※hierarchyのフラグを使用せず、単純にgetDescendantsで取得した情報をすべて表示させています。

