すぐに便利なプラグインが開発されるとは思いますが、比較的簡単に、しかも管理もしやすい形で実現できたのでご紹介します。
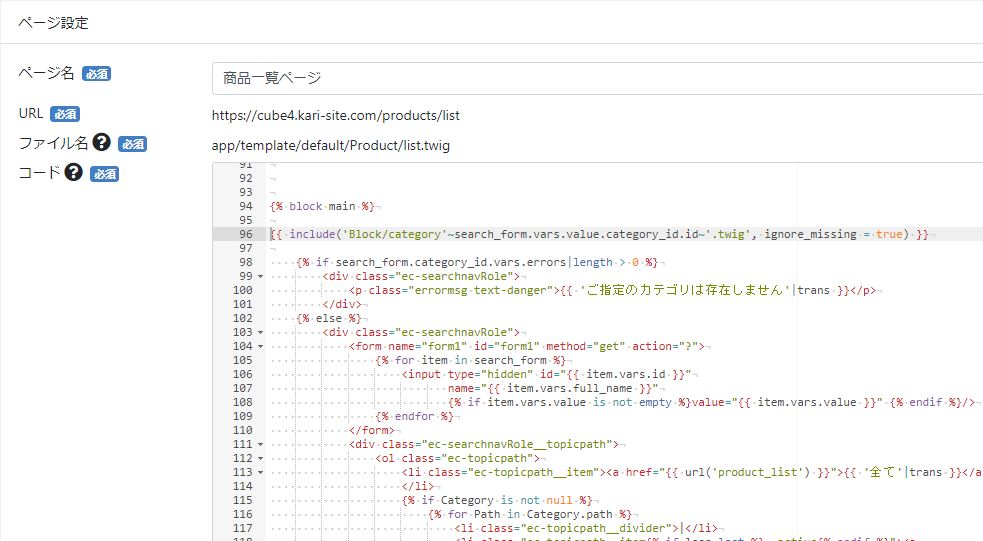
STEP1.商品一覧ページに1行追加

上図のように任意の場所に下記コードを追記
{{ include('Block/category'~search_form.vars.value.category_id.id~'.twig', ignore_missing = true) }}
カテゴリー別で作成したブロックを読み込ませる記述になります。
include(‘Block/category‘←categoryの部分は任意の文字列で構いません。
search_form.vars.value.category_id.idで表示されたページのカテゴリーIDを当てています。
ignore_missing = trueは対象のブロックが無くてもエラーにさせない記述です。このことにより、非常に管理しやすい形が実現できます。
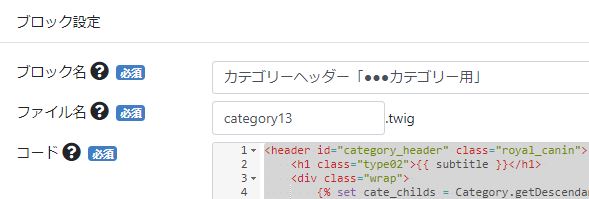
STEP2.表示させたいブロックの作成

ブロック名は管理しやすいように名付けてください。
ファイル名を、STEP1にあった任意の文字列 category + 表示させたいカテゴリーID にします。
たったこれだけでカテゴリー別に任意のブロックを読み込ませることが可能です。
ポイント
ignore_missing = true これのおかげで、必要なカテゴリーIDのブロックだけ作成すれば良いことになり、非常にありがたいコードですね!すべてがシンプルに纏まってくれました。
※このブロックに、該当するカテゴリーの子カテゴリー一覧を表示する方法は次の記事に書きたいと思います。

