記事投稿で便利になりそうだったので、カスタムブロックを作成してみることにしました。下記にSTEPで使い方の流れを画像で紹介して行きます。
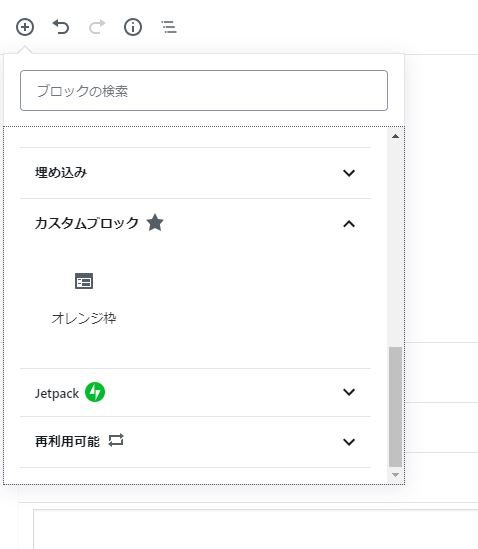
STEP1.カスタムブロック

STEP2.ブロックの追加

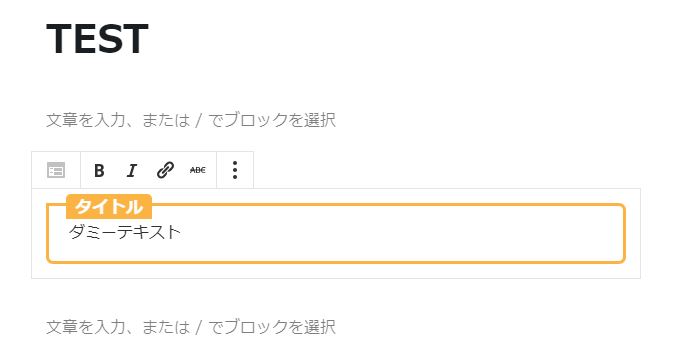
STEP3.ブロックの編集&保存

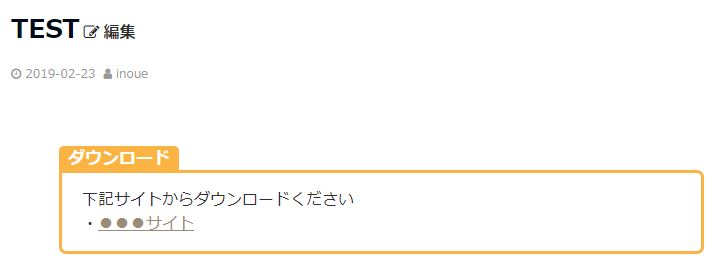
STEP4.編集のプレビュー

いろいろなサイトを参考にしながら、一応は動作するようにはなったのですが、上画像の枠でいうダウンロードの部分を編集して保存すると、稀に反映されないことがあります・・・。
どうなるかというと、dだけが表示されることがあります。。
なぜ反映されないのか分からず困っているところですが、下記コードを見て分かる方がいたら教えて頂けると助かります。
※不具合解消しました。恐らく、RichTextで指定する要素がブロック要素ではなかった場合、defaultのテキストを一度全部消してしまうとイベントが消失してしまうような挙動でした。
※再利用ブロック→通常ブロックに変換を活用することで、割と便利にはなるんですが、例えばHTMLの知識のない方にはプレビューのまま更新できるというのはかなり大きなポイントになるので、何とかマスターしたいところです。
ご注意管理画面ではいろいろなCSSが飛び交っていて、プレビューと全く同じような表示になっておりません。
参考コード
(function() {
var el = wp.element.createElement;
var registerBlockType = wp.blocks.registerBlockType;
var RichText = wp.editor.RichText;
registerBlockType('cbp/custom-block01', {
title: 'オレンジ枠',
icon: 'feedback',
category: 'custom-block',
attributes: {
ctitle: {
source: 'children',
selector: '.title',
default: 'タイトル',
},
content: {
source: 'children',
selector: '.txt',
default: 'コンテンツテキスト',
},
},
edit: function(props) {
return el(
'div',
{
class: 'waku-orange',
},
el(
RichText,
{
tagName: 'div',
className: 'title',
value: props.attributes.ctitle,
onChange: function (event) {
props.setAttributes({ ctitle: event });
},
}
),
el(
RichText,
{
tagName: 'p',
className: 'txt',
value: props.attributes.content,
onChange: function (event) {
props.setAttributes({ content: event });
},
}
),
);
},
save: function(props) {
return el(
'div',
{
class: 'waku-orange',
},
el('span', { class: 'title' },
props.attributes.ctitle
),
el('p', { class: 'txt' },
props.attributes.content
),
);
},
});
})();

