最近、可変的なデザインのコーディングが多くて、CSSのcalcをよく使っています。
ただ、この方法が正しいのか分かりませんが、もっと簡単な方法があるのかもしれないので、そういった情報も頂けたらと思い、自分の方法を紹介したいと思います。

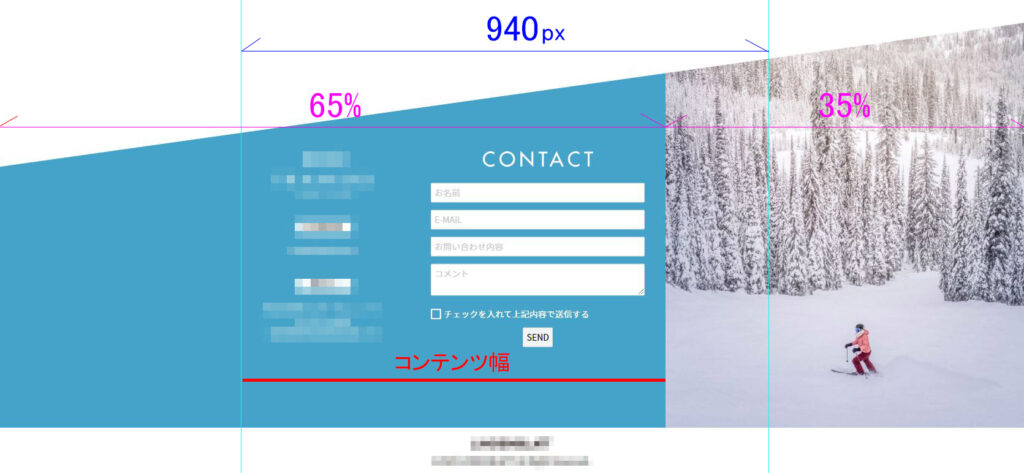
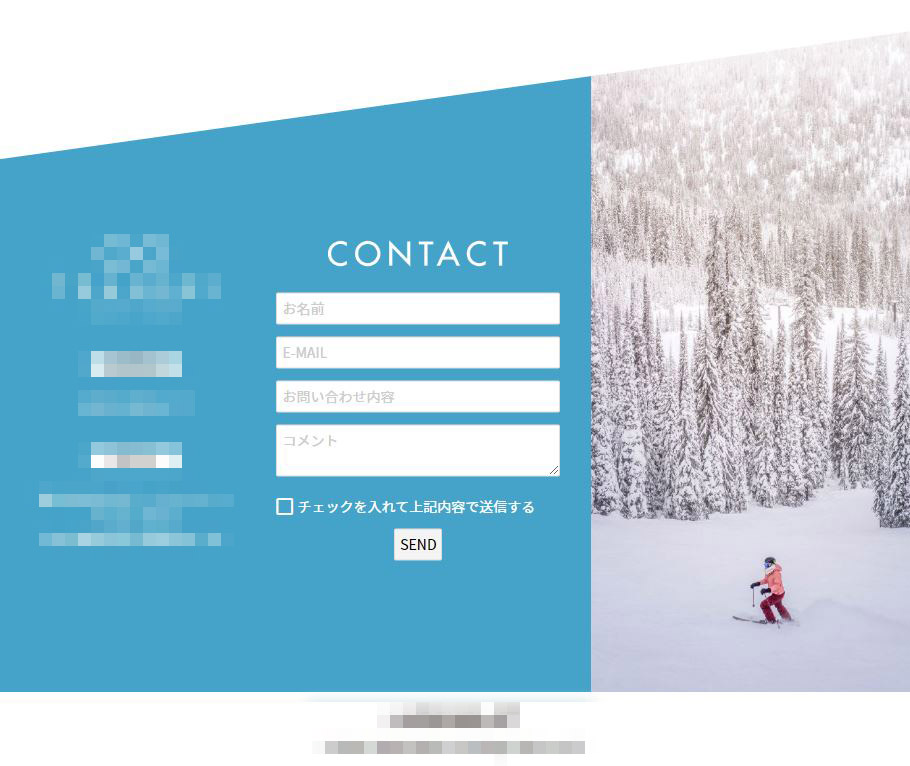
上図のように、メインの幅は940px、後ろ側の左(水色背景)が65%、右(写真)が35%となっております。
コンテンツ幅がブラウザ幅により可変的になってしまいます。

ブラウザ幅を狭めていくと、940px以下はコンテンツ幅が65%で成り立ちなすが、940px以上になるとコンテンツ幅が65%ではなくなってしまいます。
<div class="par65">
<div class="content">コンタクトフォーム</div>
</div>
<div class="par35">
スキー背景
</div>
▲要約したHTML
div.content {
max-width: calc(940px*0.65);
}
/* 940 */
@media (min-width: 940px) {
div.content {
max-width: calc((940px * 0.65) + ((100vw * 0.65) - ((100vw - 940px) / 2) - (940px * 0.65)));
}
}
▲CSS
解決方法は、940px以上の時に、コンテンツ幅をcalcにて調整
思うがまま書いたので、もっときれいに書き直せるとは思いますが、そもそも、もっと簡単な方法がありそうです。とりあえずは実現できたのでこれ以上は考えはしなかったですが、簡単な良い方法があれば情報を頂けると助かります!
以上、可変デザインの対応方法でした。