WordPressでフォームと言えば、もうMW WP Form以外考えられない状態になっていますが、単純なフォームであれば良いのですが、少し複雑なフォームになるとなかなか大変でした。
※結局、いくつか妥協する部分があるのでどのようにすれば完璧なものになるのか・・・気づいた方がいたら教えて頂けると助かります。

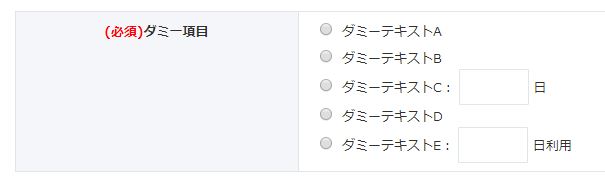
例えば上記のようなフォームがあった場合に、複合的なバリデーションは問題なく実装が可能です。
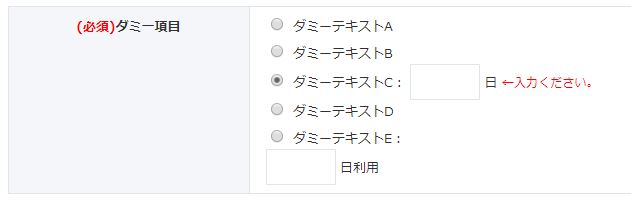
ダミーテキストCを選んだ場合に、入力を促すメッセージ表示

ただ、見て分かるようにダミーテキストE:の部分に改行が入っちゃいます。
CとEのSPANに対して inline-block してるのですが、エラーメッセージもSPAN要素の為に、疑似クラスがズレちゃいます。※何か方法が無いものか。

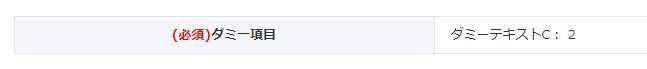
数字を入れてあげると、確認画面に移行します。
ただ、確認画面もCSSにて調整してあげないと、かなり表示が崩れてしまいます。

↑こんな感じになっちゃいます。
日だけを残して、日利用を消すなんてことも出来ればベストなんですが、なかなか難しいです。
あと、ダミーテキストCを選ばず、ダミーテキストDを選びながらも数字を入れた場合に、入力値をクリアしたいのに、今のところ方法がわかりません。(※下図参照)
※PHPにて入力値のチェック、「不要な入力は削除してください。」なんてことは出来てもユーザビリティとしては微妙・・・。

いくつか妥協すれば、まぁ使えるかなレベルではありますが、気になるキニナル・・・
また時間をじっくり作って方法を考えてみたいと思います。
サンプルフォーム ※送信は出来ません。
今回のソースは下記をご覧ください。
HTML
<table>
<tr>
<th><span class="red">(必須)</span>ダミー項目</th>
<td class="test_radio">
[mwform_radio name="test_radio" children="ダミーテキストA,ダミーテキストB,ダミーテキストC:" vertically="true" show_error="false"] [mwform_number name="day1" class="w3" min="1" max="99" step="1" show_error="false"]<i class="confirm_none">日</i> [mwform_error keys="day1"]
[mwform_radio name="test_radio" children="ダミーテキストD,ダミーテキストE:" vertically="true" show_error="false"] [mwform_number name="day2" class="w3" min="1" max="99" step="1" show_error="false"]<i class="confirm_none">日利用</i> [mwform_error keys="day2"]
[mwform_error keys="test_radio"]
</td>
</tr>
</table>
<div class="control">[mwform_backButton value="≪ 編集画面へ"] [mwform_submitButton confirm_value="確認画面へ" submit_value="上記内容で送信する ≫"]</div>
CSS
input.w3 { width: 70px!important; }
td.test_radio span:nth-of-type(3).vertical-item, td.test_radio span:nth-of-type(5).vertical-item { display: inline-block; }
div.control { text-align: center; }
i.confirm_none { display: inline-block; }
i.confirm_none + span.error { display: inline; }
.mw_wp_form_confirm td.test_radio i.confirm_none { display: none; }
.mw_wp_form_confirm td.test_radio br { display: none; }
PHP
/***
* MW_Form バリデーション - テストフォーム用
*
* 2019-04-12 by.inoue
*
*/
function my_validation_rule($Validation, $data, $Data) {
/* メッセージ変更 */
$Validation->set_rule('test_radio', 'required', array('message' => 'ダミー項目はいずれかを選択ください。' ));
/* ダミー項目 */
if ($data['test_radio'] === 'ダミーテキストC:') {
$Validation->set_rule('day1', 'noEmpty', array('message' => '←入力ください。'));
} elseif ($data['test_radio'] === 'ダミーテキストE:') {
$Validation->set_rule('day2', 'noEmpty', array('message' => '←入力ください。'));
}
return $Validation;
}
add_filter('mwform_validation_mw-wp-form-727', 'my_validation_rule', 10, 3);

